Updates

An all-new home for all the Webflow products and services you need to bring your website to life.
Scale your CMS to 10,000 items — and (way) beyond
Scale your CMS to 10,000 items — and (way) beyond
%20(1).png)
We’re unlocking a whole new level of scalability on the CMS for Enterprise customers.
By continuing to use Webflow after October 14, 2022, you’ll be agreeing to comply with the terms.
We’re updating our Site plan pricing to reflect the continued evolution of our platform, and offering new Workspace plans tailor-made for freelancers and agencies.
.jpg)
On August 17, 2022, we updated our TLS hosting configuration to support TLS 1.3 — the most secure encryption protocol for modern browsers.
Publish and unpublish multiple CMS items at once
Publish and unpublish multiple CMS items at once

To provide more flexibility with publishing options and reduce the need for full-site publishes, we’ve introduced new controls to publish and unpublish large sets of CMS items all at once.
Save time and improve site performance with a built-in conversion tool that lets you both convert and replace existing images to the WebP format.
Now you can upload and use WebP images to reduce image sizes and improve site performance.
With Microsoft officially ending support for Internet Explorer 11 (IE11) on June 15, 2022, Webflow will no longer be testing new features for IE11 compatibility.

Preview different text size formats from the Designer for your page layouts to create a better reading experience for site visitors.
Natively customize background videos with pause/play button
Natively customize background videos with pause/play button

Designers can now include a play/pause button in the background video element with options to loop or autoplay.

Unpublish a CMS item without having to republish your entire site, saving yourself valuable time and effort when organizing your collection items.
Detect repetitive IDs within the elements of your website
Detect repetitive IDs within the elements of your website

You can now use the audit panel to detect ID duplications within symbol instances to avoid potential bugs.

Users with content-heavy projects will now see a dramatic increase in how fast their sites publish, thanks to our continued investment in the Webflow CMS

Webflow Enterprise customers and Enterprise Partners on Workspaces can now assign members of their team (or clients) the limited designer role – a new role that allows the user to build pages safely using existing designs, while restricting them from modifying existing classes and symbols.
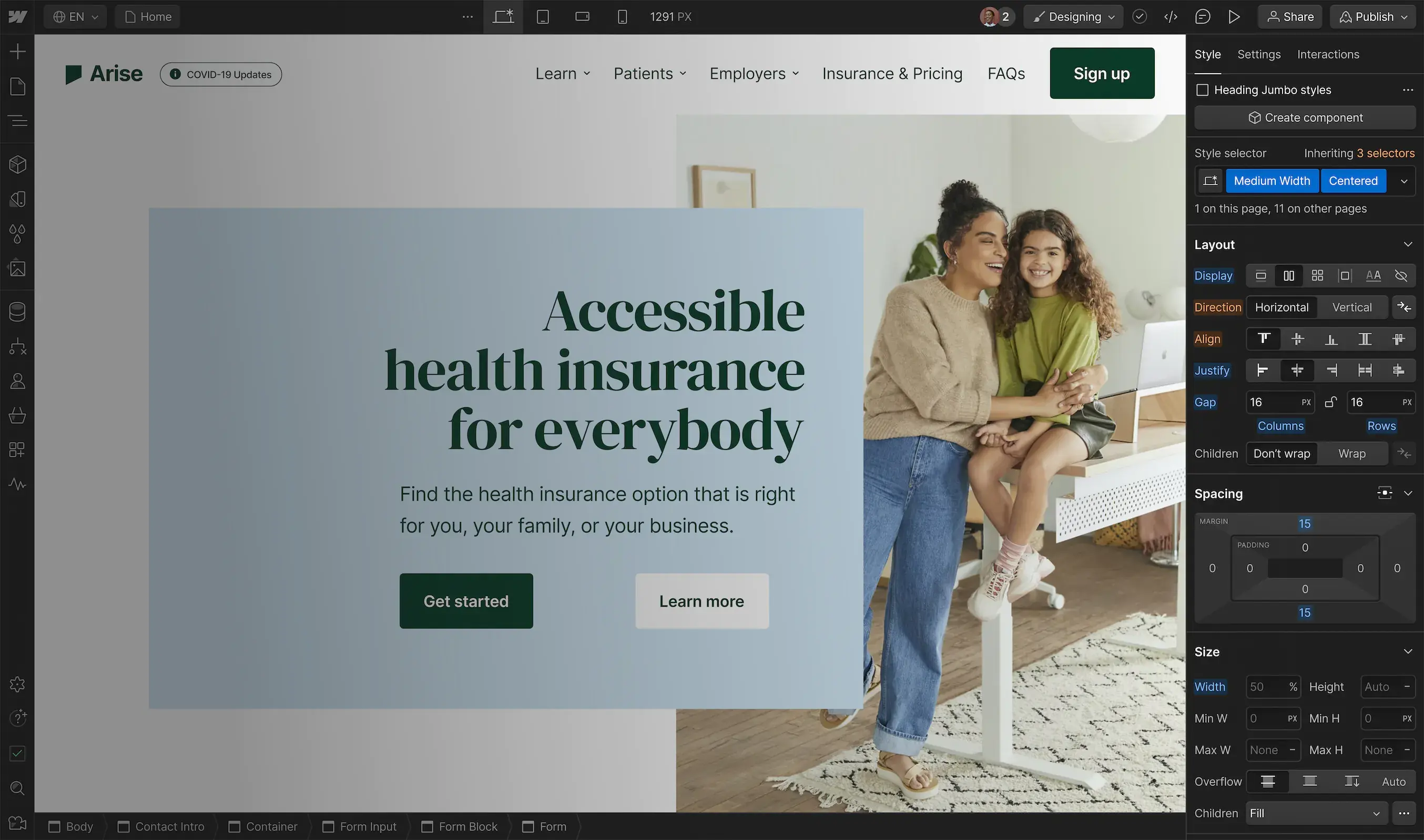
Adjust gap space between elements in Flexbox layouts
Adjust gap space between elements in Flexbox layouts
Now you can control the space between elements in flex layouts exactly like you would with CSS grid.
Apply superscript or subscript formatting to your text
Apply superscript or subscript formatting to your text

Now you can style text in the Designer and rich text fields in the Editor as subscript or superscript directly in the text formatting toolbar when building pages that require footnotes or formulas.
Get live phone support for urgent questions and guidance — now available as one of our service level agreement options for Enterprise customers.
To provide customers with a better long term payments solution and free up our engineering resources for core product improvement, we’re phasing out Client Billing and partnering with freelancing tool suite Bonsai to help customers switch clients to a new setup.
Easily manage and update large CMS Collections
Easily manage and update large CMS Collections

Our latest CMS multi-item editing enhancements unlock updating items via CSV upload, or selectively bulk exporting collection items.

No more memorizing all your project classes. Now you can search classes by their property, color, or name — all from the Style Manager.
Following our SOC2 Type I report, Webflow’s additional Type II report is a signal of our organization’s investments in security controls that protect and defend customer data.
Fix site issues faster and track important design changes with the Site Activity log
Fix site issues faster and track important design changes with the Site Activity log

Now your team can work in Webflow with confidence knowing that you can track the what, when, and who for important changes made to the site — now available for Webflow Enterprise customers and Enterprise Partners.
Teamwork simplified: Workspaces are here
Teamwork simplified: Workspaces are here

Say hello to Workspaces, an upgraded way to work with your team. Workspaces simplify how you create and grow your teams and introduce brand new billing and publishing permissions to let you control how work gets done.
Preview the CSS properties of classes in the Style Manager
Preview the CSS properties of classes in the Style Manager

Now you can hover over classes in the Style Manager to quickly see the CSS properties and styles within each.

Now your content-heavy sites will load much faster in the Designer — thanks to foundational updates we’ve made around how CMS and Ecommerce collection items are loaded within the product.

Outline styling and keyboard focus state allow you to add customizable outlines around an element for improved keyboard navigation without impacting the layout of your site.
Republish sites to fix broken links on iPads
Republish sites to fix broken links on iPads
Earlier this morning we detected an issue that broke links for people visiting sites on iPads. We deployed an immediate fix and the issue has been resolved, but if you published your site recently and are noticing issues, simply republish your site to get everything working normally.
Set size and ratio limits for images uploaded to the CMS
Set size and ratio limits for images uploaded to the CMS

Control the size of images your teammates and clients upload to the CMS by setting minimum/maximum and aspect ratio image size constraints for your Collection settings.
See exactly which pages your teammates are working on in the Designer
See exactly which pages your teammates are working on in the Designer

Now you can see exactly which pages teammates are working on when you have multiple people inside the Designer — and even navigate directly to the elements they’re touching.
Improved accessibility guidance and new options in the Audit panel
Improved accessibility guidance and new options in the Audit panel

After nearly one year in beta, we’re officially launching the Audit panel today with a handful of improvements that make improving your website accessibility even easier.
Control how stacked element colors blend with new blending mode
Control how stacked element colors blend with new blending mode

Control how stacked element colors blend together and preview changes live with a new blending mode in the style panel — which brings the mix-blend-mode CSS property right into Webflow.
Create blurring and color effects with backdrop filters
Create blurring and color effects with backdrop filters

Backdrop filters allow you to create blurring and color shifting effects to the area behind an element, bringing the backdrop-filter CSS property directly into Webflow.

Map your forms directly to HubSpot to tightly integrate your site with your marketing automation platform — now available for Webflow Enterprise customers.
Improvements to HTML Embed Editing Experience
Improvements to HTML Embed Editing Experience
We’ve recently shipped two small, but impactful, changes that will make it easier to view and edit code within your HTML embeds. Line wrapping is now the default option when using the Code Editor, and we've also added the option to work in full screen.
Webflow just got a lot more collaborative
Webflow just got a lot more collaborative

Working with teams in Webflow just got a whole lot smoother. Take a look at all the new power we’re introducing for teams today and in the months to come.

Map your Webflow forms directly to your Marketo setup to tightly integrate your site with your marketing automation platform — now available for Webflow Enterprise customers.
Now you can search for projects in the Showcase
Now you can search for projects in the Showcase

We’ve added a handy search engine to the Showcase so you can quickly and easily find cloneables as well as inspiration for your next project.
Webflow Enterprise customers can now upload custom SSL certificates to their sites for extra flexibility when configuring hosting.

We’ve added a new setting to the style panel that lets you focus in on the properties section you’re currently working in by collapsing all other sections automatically.
Smooth-scroll setting will soon respect user preferences
Smooth-scroll setting will soon respect user preferences
We've shipped an update that turns off a site's smooth-scroll feature if the site-visitor has "prefers-reduced-motion" enabled on their operating system or browser. Our goal is to reduce harm caused to individuals who are vulnerable to motion-induced illnesses.
Updated form submission and pageview limits for site plans
Updated form submission and pageview limits for site plans
To bring our site plan limits more closely in line with customer usage patterns, we’re making a few changes to the number of form submissions and pageviews on our per-site hosting plans. Existing subscriptions will continue to enjoy their current limits.

Streamlining your workflow with Webflow Ecommerce just got easier! Users can now view, fulfill, and manage orders effortlessly within the Designer without redirecting to the Editor.

You asked, and we listened. The wait is finally over - we are thrilled to share the launch of Webflow Merch Store, powered by Webflow Ecommerce! Time to get your fit right and flex that no code pride.
Simulate how visually impaired people view your website
Simulate how visually impaired people view your website
A new Vision Preview mode in the canvas settings lets you to simulate color blindness or focus impairments on your site’s design.
We’ve created new A records to make sites load faster and reduce unnecessary redirects on your domain. Read more about how and why to make the switch.

Now you can nest symbols within other symbols to build and maintain complex layouts more easily and efficiently.
Today we’re introducing Webflow Enterprise: the power of Webflow backed by the security, scalability, and support that enterprises demand.
Find and fix accessibility issues with new Audit panel
Find and fix accessibility issues with new Audit panel

Now you can see high-impact accessibility issues on your site with the new Audit panel in the Designer. Try it out in beta.
CSV import now supports reference and multi-reference fields
CSV import now supports reference and multi-reference fields

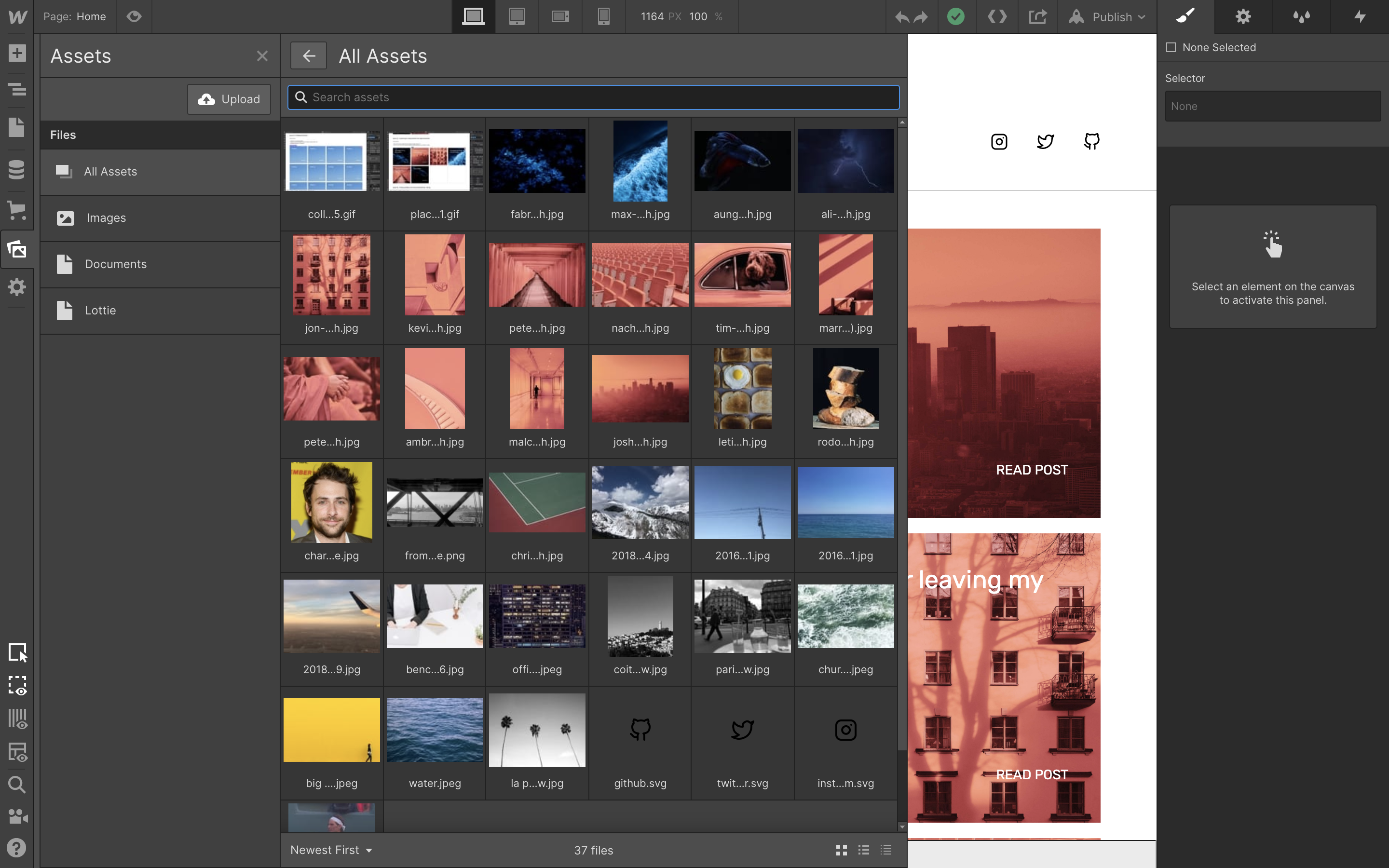
Now you can better organize and manage assets within your projects by creating folders in the Assets panel.

Now you can style product variant buttons for your store to create a frictionless shopping experience for your customers.

Now you can enable link preloading to have prominently linked pages and assets load faster when a visitor clicks on them.

You can now select various product types when setting up your store to automatically show or hide relevant fields during product creation.

Now you can test your designs on the new iPhone 12 product line in the Mobile portrait breakpoint.
In an effort to remove language from our product that perpetuates potentially racist or offensive terminology, we’ve replaced the phrase “master symbol” with “main symbol.”
.jpeg)
You now have more control over the promotions you run with start and expirations dates, free shipping, limited usage and more.

Now you can uniquely style first, last, even, and odd items in ecommerce and CMS-driven Collection Lists.
Set a global canonical tag to improve site SEO
Set a global canonical tag to improve site SEO
Now you can set the base canonical tag for your site to avoid duplicate content issues and tell search engines which version of your site pages to index.
Check text accessibility with built-in color contrast ratio tool
Check text accessibility with built-in color contrast ratio tool

Now you can see the contrast ratio of text on your site and check its accessibility rating with a built-in color contrast section in the color picker.
Control font display settings for faster font loading
Control font display settings for faster font loading

Enable smoother font loading by setting font display to “swap” to prevent flashing of invisible text when pages load.
Improve accessibility with more control over image alt text
Improve accessibility with more control over image alt text

We’ve added new controls for managing image alt text that let you more efficiently and thoroughly ensure your website images are screen reader accessible.

To help your sites load faster, we’ve made all new images “lazy load” by default, meaning they load when they appear on the screen. You can override this setting per image.

We’re moving symbols to their own panel on the left side of the designer to make them easier to find — and to make way for some exciting planned upgrades to our entire symbols toolset.
Control width of text elements by character count using “ch” unit
Control width of text elements by character count using “ch” unit

Now you can improve readability and accessibility of text on your site with the “ch” unit, which lets you control the width of text elements by character count.

Now you can clip background styles like images, gradients, and overlays to text to create bold new styles for headings and other typography elements.

Now you can clean your interactions panel up by bulk selecting and removing all unused interactions and animations.

Our most commonly used elements and components are now keyboard and screen reader accessible.

A new Buy Now checkout option for your Ecommerce store lets your customers check out faster.
Templates are a great way to kick-start your new web design project, and we’ve completely redesigned our marketplace to improve your experience browsing and buying templates.

Now you can select multiple (or all) of your assets at once in the wide view of the asset manager to delete unneeded files faster.
Announcing a new integration with Printful
Announcing a new integration with Printful

You can now connect your Webflow Ecommerce store to Printful to get a print-on-demand store up and running fast.
Now in beta: Sell digital goods in your Ecommerce store
Now in beta: Sell digital goods in your Ecommerce store

Create a content schedule that works best for your business by scheduling new CMS items to be published at a specific date and time in the future.

You can now keep your Ecommerce orders synced in Shippo, easily create shipping labels, and automate order tracking for your customers.

You can now nest a ‘child’ collection list into a ‘parent’ to display categories, tags — or any referenced content — in your designs.
.jpeg)
You can now create and manage discount codes, fueling marketing efforts for your Ecommerce store.

Now you can customize your designs for larger screens with 3 new device breakpoints at 1280px, 1440px, and 1920px.
Apply content overrides for symbol instances
Apply content overrides for symbol instances

Now you can change images, text, videos, and links in a single instance of a symbol without affecting others — making it easier to create and maintain recurring layouts across your site that have unique content.

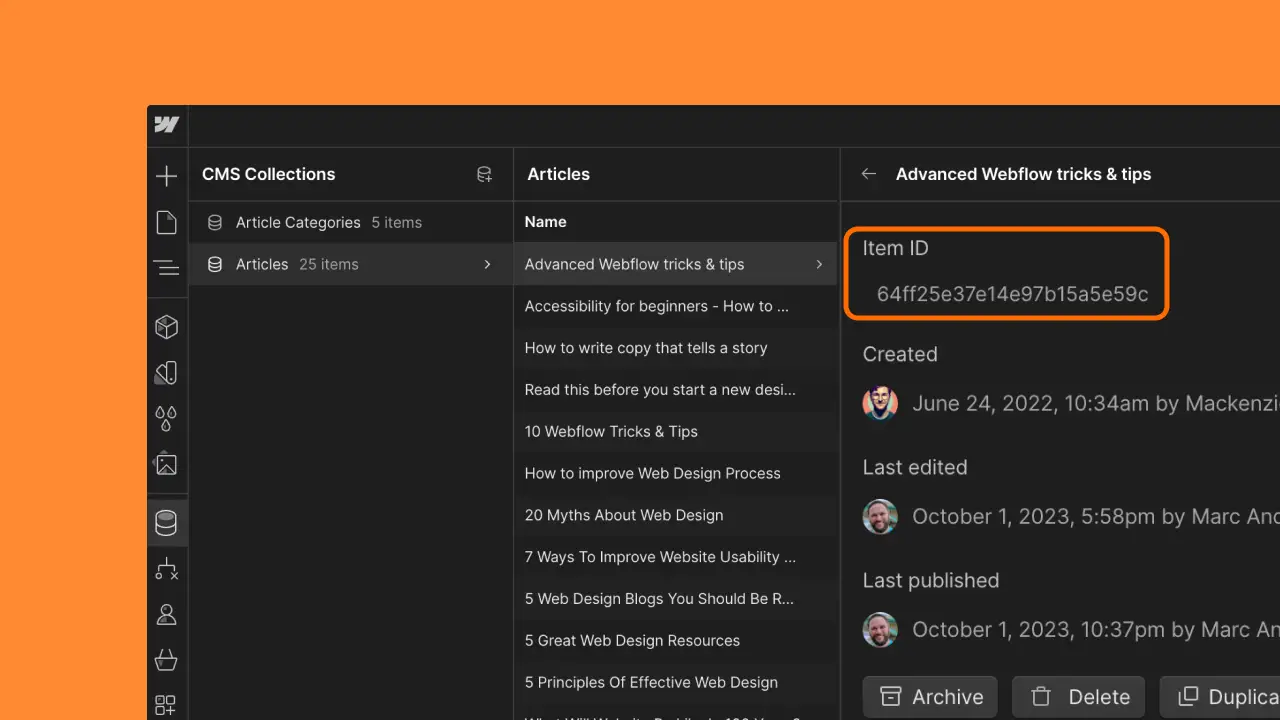
Introducing the power of “or” collection filtering — plus, learn more about a new enhancement for CSV imports and exports, and discover ways to use collection and item IDs for simple no-code integrations.

Now you can browse and search for assets more easily with an expanded wide view option in the asset manager.
Create designs that flex based on Ecommerce product and order data
Create designs that flex based on Ecommerce product and order data

Conditional visibility has now been extended to support more Ecommerce use cases.
Better manage emails for your Ecommerce customers and team
Better manage emails for your Ecommerce customers and team

You can now: control who receives new order notifications, easily resend an order’s confirmation email, and preview email designs with your store’s products.

We’ve added a new tab to the Add panel filled with prebuilt layouts like hero sections, galleries, contact forms and more to help you get pages started faster.
Control image positioning with object-position
Control image positioning with object-position

Following up on our addition of object-fit support, now you can precisely control the position of images within parent elements using object-position.
Preview, restore, and rename backups from the Designer
Preview, restore, and rename backups from the Designer

Now you can preview, restore, and rename your site backups from the Designer, without needing to hop into the dashboard.

Now you can use the object-fit property to control how images resize within parent elements, giving you a more accessible and faster-loading alternative to background images.
Simplify checkout for orders that don’t need shipping
Simplify checkout for orders that don’t need shipping

Now you can create a faster, simpler checkout experience for items that don’t ship, like digital files and services.

As the first in a series of steps toward support for larger breakpoints, we’ve added controls that let you resize the Designer canvas and preview how your site looks on larger devices.

Now you can set custom easing curves for each step of your interactions, in addition to the existing preset options.
You can now use custom code in rich text elements
You can now use custom code in rich text elements

Maximize your long-form content by enriching it with third-party embeds, HTML, CSS or even JavaScript.
Phasing out copy/paste across projects support for legacy interactions
Phasing out copy/paste across projects support for legacy interactions
To reduce unexpected issues and confusion, we’re phasing out support for copying and pasting legacy interactions from one project to another at the end of this year. Interactions built with our current “2.0” system — launched in October 2017 — will continue to copy and paste as expected.
Meet Prospero: a free UI kit for ecommerce
Meet Prospero: a free UI kit for ecommerce

Get all the pieces you need to create a polished online store in Webflow, including 2 unique, ready-to-launch templates.

You can now offer another quick and flexible checkout option on your Webflow Ecommerce store.
Collect more info from your Webflow Ecommerce customers
Collect more info from your Webflow Ecommerce customers
Using a new Additional Info element in your Add panel, you can customize three new field types to collect any info you want.
Webflow Ecommerce is open for business in eight more countries
Webflow Ecommerce is open for business in eight more countries

Entrepreneurs in eight more European countries can now connect to Stripe and accept payments to their Webflow Ecommerce stores.

Now you can go fully custom with the design of your form checkboxes and radio buttons (with the option to switch back to the default styling at any point).
Showcase unique image galleries per product variant
Showcase unique image galleries per product variant

You can now add a unique set of images to each product variant using a new, default “More Images” field.




.webp)
.jpg)

















.svg)




.svg)





